О чём говорят ошибки на сайтах, или если бы веб-мастер был поваром
Если мы раньше знали назубок, когда отмечается День строителя, День учителя, День шахтёра и бухгалтера, то сейчас в календарь добавились праздники новых профессий. Новые с натяжкой, ведь некоторым уже по 20 лет, но всеобщее признание не сразу ведь зарабатывается, особенно, если это не директива сверху! Например, айтишники — сколько же у них праздников: и День интернета, День веба, День электронного письма, День программиста, День бэкапа (т.е. сохранения, если перевести с айтишного на русский). 4 апреля же отмечается праздник веб-мастера. Колумнист журнала Afisha.London, IT-эксперт, автор статей и комментариев о технологиях в Forbes, Financial Times и The Guardian Дмитрий Багров рассказывает о типичных ошибках сайтов и что было бы, если веб-мастер стал на минуту поваром.
4 апреля для празднования дня веб-мастера выбрана неслучайно. Если внимательно посмотреть, то вы найдёте сходство с самой распространённой ошибкой сайтов — 404 («Страница не найдена»). Родоначальник веб-истории — англичанин Тим Бёрнерс-Ли, ходивший в обычную английскую школу в лондонском районе East Sheen, где теперь гордо висят мемориальные таблички.
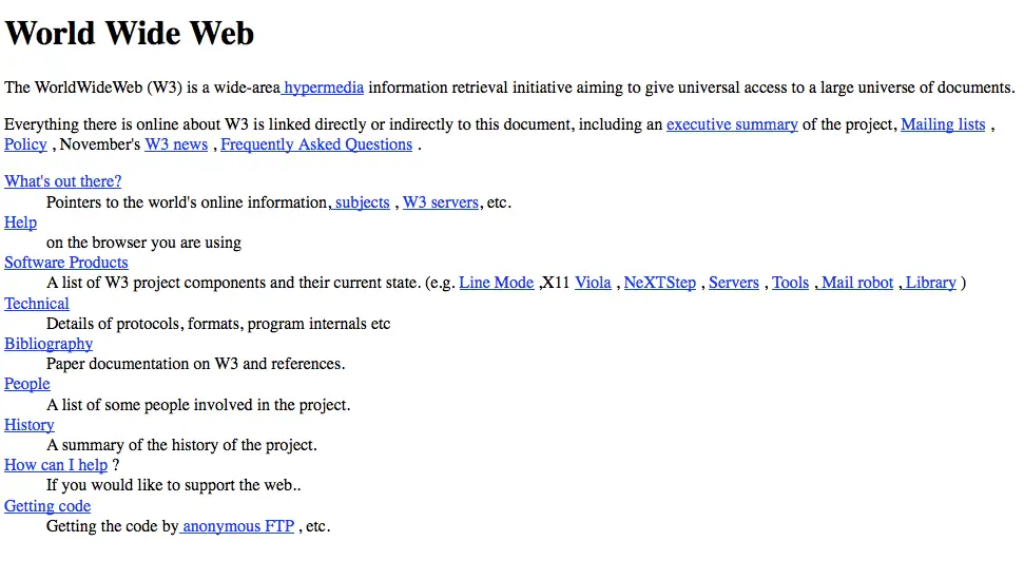
В 1989 году Тим Бёрнерс-Ли, тогда ещё мало кому известный учёный и совсем не сэр, придумал и описал структуру World Wide Web (www, или Всемирную паутину). Первый веб сайт появился только через 2 года, в 1991 году, по адресу http://info.cern.ch/hypertext/WWW/TheProject.html. Тогда никто и не подумал сделать скриншот и самая ранняя фотография веба появилась позже, в 1992 году:

Первый скриншот WWW 1992 года.
Примерно в это время и появилась профессия веб-мастера вместе с потребностью в специалистах, способных создавать, обновлять и поддерживать веб-страницы. Термин «веб-мастер» впервые был введён в обращение тем же отцом-основателем Тимом Бёрнерсом-Ли в документе «Руководство по стилю гипертекста в онлайне» («Style Guide for Online Hypertext») в 1992 году.
В начале 90-х годов XX века веб-мастера были чем-то вроде всемогущих существ на своих сайтах, выполняя одновременно и роль дизайнера, и роль разработчика, и роль администратора контента и IT-специалиста. Они занимались всем: от написания кода HTML и настройки серверов до дизайна пользовательского интерфейса и обеспечения безопасности сайта. Практический мультитаскинг (или опять же, переведём с айтишного — многозадачность) укоренился за ними.
Обычно эти люди работали в «командной строке», «под линухом», и говорили на языке, который непосвящённым казался жуткой тарабарщиной:
«Опять юзверя наворотили, а я разгребай»
«Забаню всех»
«Что ты как ламер, зайди под рутом и всё будет ништяк»
- Так колоритно выглядили веб-мастера по мнению AI. Изображение Afisha.London/Midjourney
- Тим Бёрнерс-Ли в 2014 году. Фото: Paul Clarke, CC BY-SA 4.0, via Wikimedia Commons
Впрочем, дикие веб-мастера, которые одни выполняли всю работу, быстро ушли в прошлое. Стало понятно, что с развитием технологий и усложнённости веб-сайтов, а главное, с ростом спроса на них, роль веб-мастера должна быть более специализированной.
Читайте также: Как телефоны за нами следят и что они подслушивают?
На смену универсальным специалистам пришли команды профессионалов, каждый из которых фокусировался на своём узком направлении, таких как веб-дизайн, веб-разработка (фронтенд и бэкенд), управление контентом, SEO (поисковая оптимизация) и безопасность. Прогресс в области веб-технологий также сыграл ключевую роль в развитии профессии. Инструменты для веб-разработки стали более мощными и удобными, появились системы управления контентом (CMS), фреймворки для разработки, библиотеки для дизайна и инструменты автоматизации тестирования, которые существенно облегчили создание и поддержку веб-сайтов.
Впрочем, вернёмся в самое начало. Почему именно 404? Дело в том, что ошибки, которые пользователи видят при браузинге веба, классифицируются по их первой цифре, которая указывает на тип. Это на самом деле не ошибки — это коды ответов, которые ваш браузер получает от сервера, они определены в спецификации протокола передачи гипертекста (HTTP). Если всё хорошо, то вы никогда эти коды и не увидите.
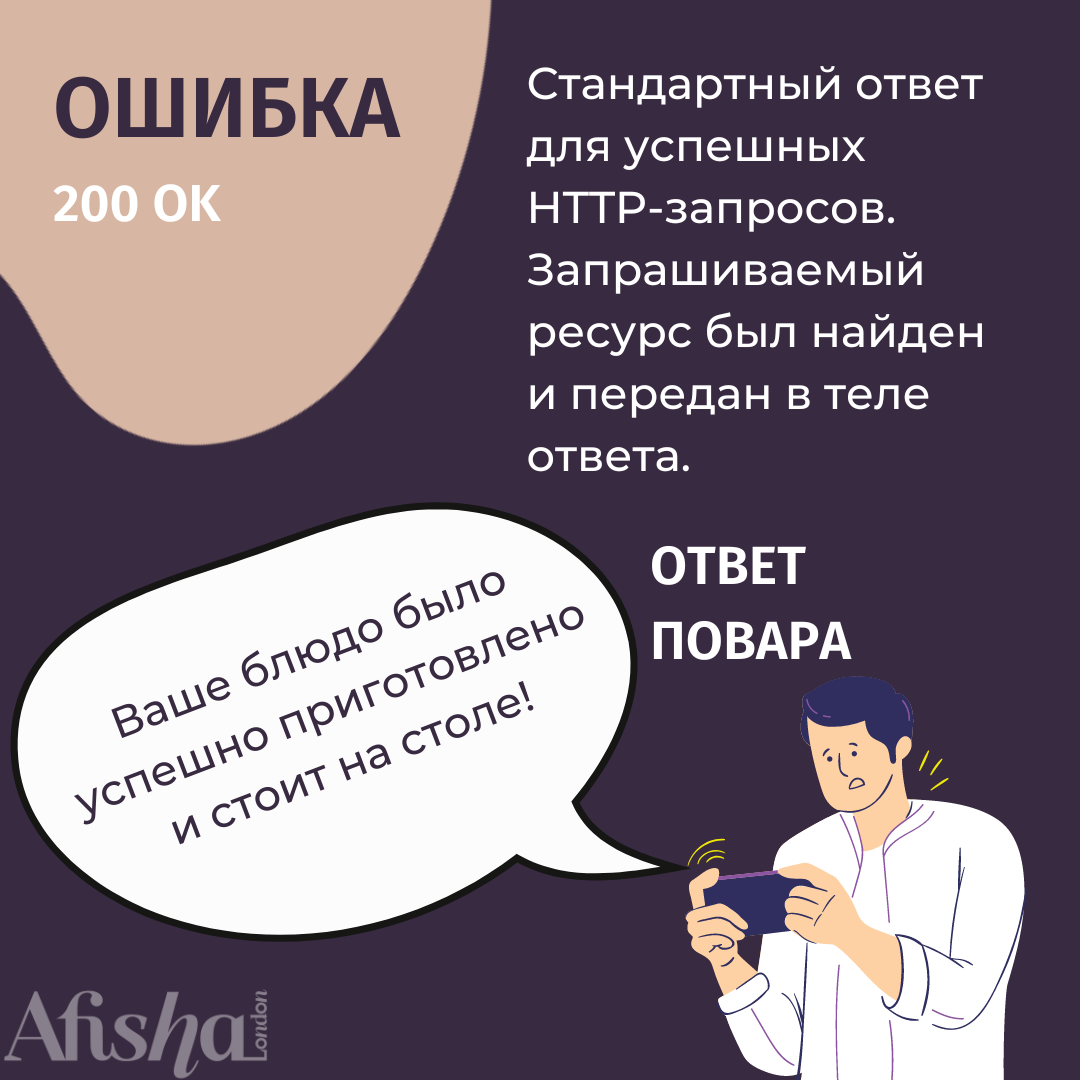
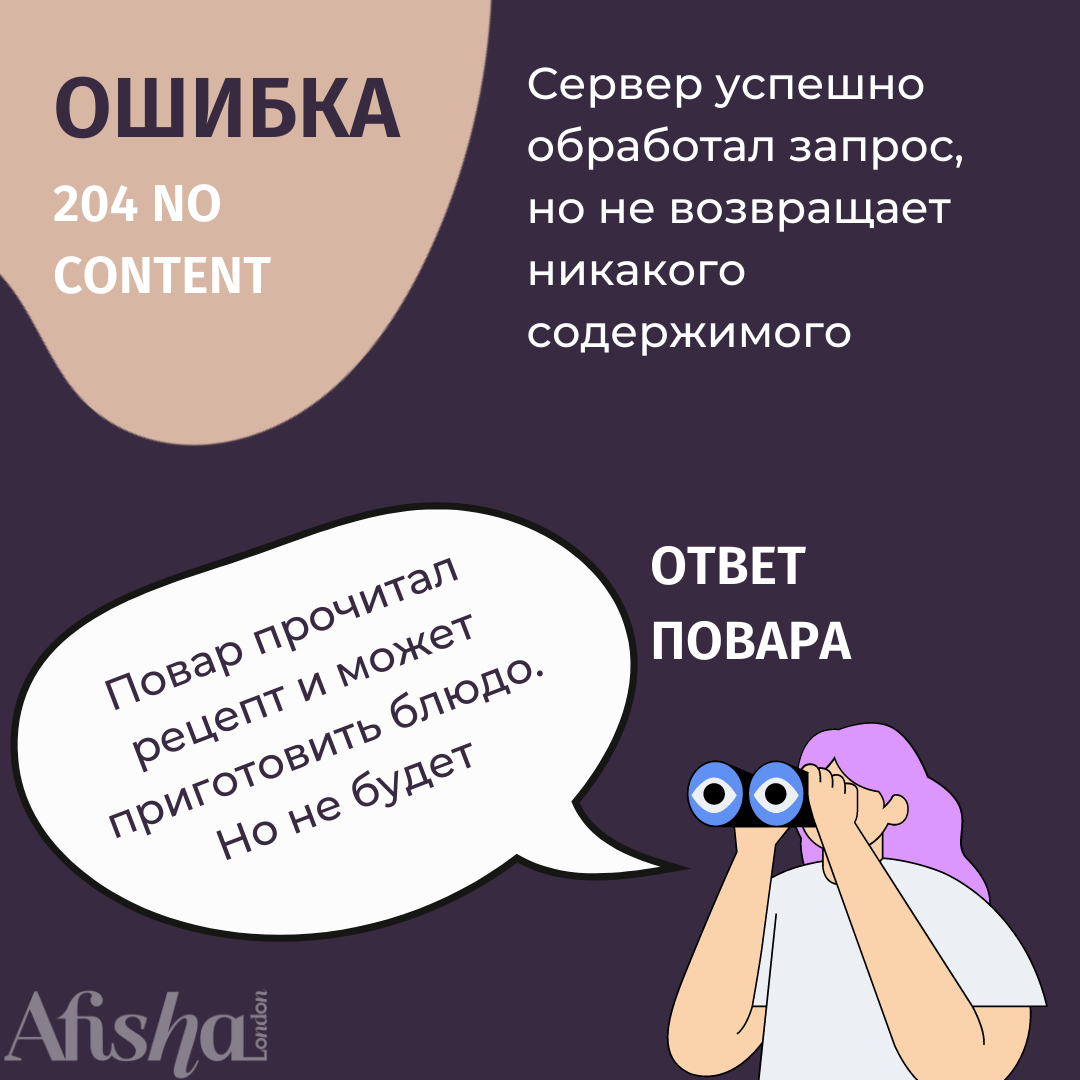
Для облегчения задачи воспользуемся метафорами. Представьте себе, что вы пришли в ресторан и пытаетесь заказать еду, а коды ответов — это то, что вам говорит официант от лица повара.
Читать также: Social Dancing: где в Лондоне танцевать сальсу, бачату и кизомбу
2xx (Успешные)
Эти коды ответов указывают на то, что запрос был успешно получен, понят и обработан.
3xx (Перенаправления)
Эти коды сообщают о необходимости дополнительных действий для завершения запроса. Обычно они используются для URL-перенаправлений.
4xx (Ошибки клиента)
Эти ошибки указывают на проблему с запросом, который был отправлен клиентом.

5xx (Ошибки сервера)
Эти коды ответов указывают на ошибки на стороне сервера, который не смог выполнить действительный запрос.
Интересно, что несмотря на то, что интернет сильно изменился за последние 30 лет, многие вещи остались прежними. Например, коды ошибок. Интернет постоянно продолжает эволюционировать, а вот роль веб-мастера вряд ли исчезнет — она будет развиваться, адаптируясь к новым технологиям и потребностям пользователей.
Фото на обложке: Lorenzo Herrera on Unsplash
Читайте также:
Образцовая колода карт: британское прочтение «Трёх сестёр» в шекспировском «Глобусе»
Химический коктейль: почему Великобритания объявила войну детским слашам
Подписаться на рассылку
Наш дайджест будет приходить вам раз в неделю. Самое полезное и актуальное! Всегда можно изменить настройки получения.